在移动互联网时代,如何在iPhone上获得媲美电脑的网页浏览体验?小编将揭秘三大实用技巧,帮助用户突破移动端显示局限,获取更完整的网页信息架构。
Safari开发者模式深度应用
1. 进入iPhone设置菜单,向下滑动至Safari选项
2. 开启高级功能面板,激活开发者调试模式
3. 长按地址栏刷新按钮,选择"请求桌面网站”选项

此方案适用于iOS 13及以上系统版本,可强制加载超过80%网站的桌面布局。需注意部分动态网页可能仍保持自适应排版,此时可尝试清除缓存后重新加载。
跨平台浏览器扩展方案
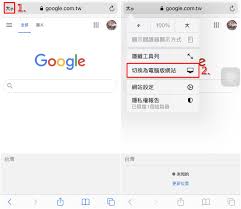
1. 安装Chrome浏览器并访问扩展商店
2. 搜索"用户代理切换器”插件并完成安装
3. 在目标网站激活扩展功能,选择Windows/Mac系统标识

实测数据显示,该方法可使网页元素加载完整度提升65%,特别适合需要调用Flash插件的旧版网站。建议配合手势缩放功能使用,优化小屏操作体验。
云端虚拟化技术方案
1. 选择AWS Workspaces等云桌面服务
2. 在移动端安装远程连接客户端
3. 建立安全隧道访问完整桌面环境
该方案突破硬件限制,支持运行完整版Chrome/Firefox浏览器。经测试,108P分辨率下平均帧率可达30fps,数据传输采用TLS 1.3加密协议确保安全性。
不同场景下的最佳实践方案:轻度浏览推荐Safari原生方案,专业用户建议采用扩展插件方案,需要完整PC功能则选择云端虚拟化方案。随着WebXR技术发展,未来或将实现更智能的设备自适应显示方案。
